
How to Optimize Your Images For Web Use
Cori Nichols of Core Marketing Now provides this guest blog post:
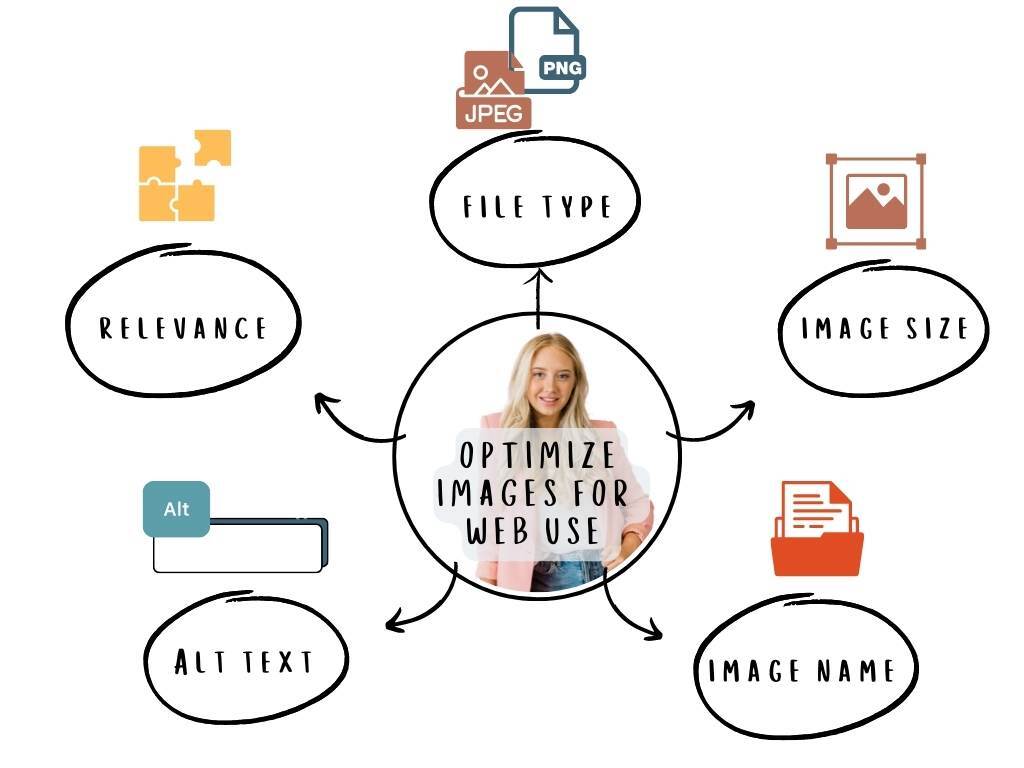
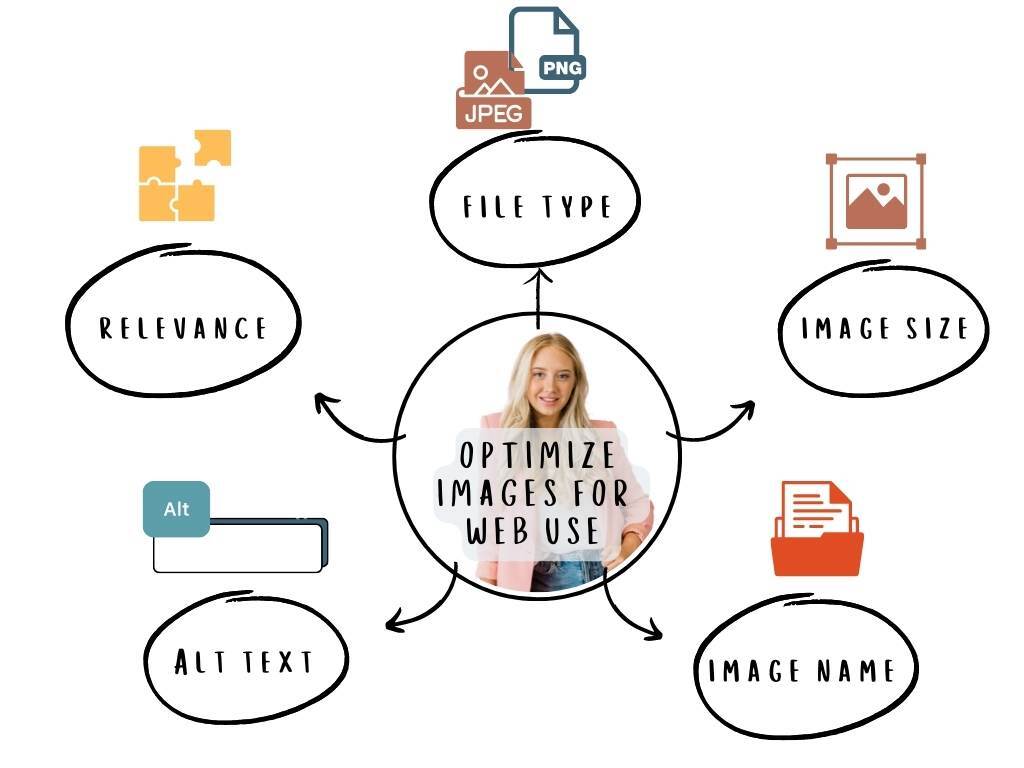
There are two main considerations when optimizing your images for web use. They go hand in hand, and technically they both have an impact on SEO (Search Engine Optimization), but one has to do with the image formatting (size and file type) and the other has to do with the words associated with the image (file name, tags and alt text). I am going to walk you through this and make it super simple for you!
A little background for those who want to know…
Most image file sizes are quite large because they are generated with print in mind. As such, if you upload those large files to your website or social media, a couple things may happen:
- Large files slow down the loading speed of the entire web page.
- Slow loading web pages are not only more commonly abandoned by users, but Google is less likely to crawl or index your page. Which means your site is less likely to show up in search results. Not good.
- When you upload a large file, the site can compress your image, causing your images to look pixelated. (Conversely, images that are too small may look pixelated as well).
I don’t want you to inadvertently make any of those mistakes going forward so let’s get started with image optimization….
SIDE NOTE WORTH MENTIONING: It’s best to use your own images on your website versus stock photography whenever you can. Stock photography can’t showcase your personal vision; the images are often overused around the web; and you want your images to look authentic, not overly posed. And whatever you do, do NOT download images from the web without permission or you may find yourself in a copyright infringement situation.
READY. SET. OPTIMIZE.
1. PROPERLY SIZE YOUR IMAGES
- Image size: this refers to the dimensions of your image. Online images use a low resolution, typically 72 ppi (pixels per inch) on screen while printed images typically use 300 dpi (printed dots per inch). Full width website images are typically 2400 x 1600px and horizontal images used within content are best at, or below 1500 px wide (max 1000 px wide for horizontal images).

- File size refers to the storage space required to save your image. Full size web images should be no larger than 1MB in size but typical content web images should be between 200 – 500 kb in size.
2. BEST FILE FORMATS FOR WEB
Although there are several image file types, the most common for websites are jpg, png and webp files.
- JPG – this file type will win most times because it’s the most universal, it’s great for web and print, and it’s perfect for photographs.
- PNG – this file type is best for logos or other graphic elements where you want a transparent background. Why? Its file size is larger than a JPG so you want to use this format sparingly.
- WebP – this file type makes a great option because the file sizes are smaller without sacrificing quality. The only reason it’s not listed at the top is because not all browsers and apps support the WebP file type.
3. NAME YOUR IMAGE FILE
Your image file name should include the same keywords used on your website page. It can also include the subject of the photo and/or your business. For example, I took a great photo on my cellphone that I want to use on my About page. Cellphone images are typically named with the date and a unique identifier number, i.e. 2022-10-05-437806. Before I upload this image to my About page, I will (resize and) rename the image “Cori-Nichols-Core-Marketing-Now-Freelance-Marketer”. (Do not exceed 70 characters and 3-8 words.)
KEEP GOING… YOU’RE DOING IT!
4. VERIFY IMAGE RELEVANCY
The images you select for each web page should be relevant to the copy on the page. If your image name, alt text and image title are not in alignment, it may hamper your search engine results. Make sure you select a relevant keyword and your images and copy are cohesive.
5. WRITE YOUR ALT TEXT
On a website, every image has a field for Alt Text. This is super important for your SEO. Not only is this term searchable by search engines, but it also displays on the page if your image fails to load. It also serves one more important purpose – it was designed to assist vision impaired users understand what is on the page and its relevance. For example, the Alt text used on the main image above reads: “Infographic of steps to optimize images for web use”. Be specific about what’s in the photo while representing the page topic, keep it under 125 characters and only use keywords, if relevant.
6. CAPTION YOUR PHOTOS, WHEN APPROPRIATE
This is optional, but it is an opportunity to show the relevance of the image and can get a reader’s attention to keep reading. It may have an indirect impact on SEO.
YOU’RE DONE!

Yes, getting better SEO results is that easy!
If this is not in your wheelhouse and you need assistance with image optimization, Cori Nichols of Core Marketing Now can help!
